视图:默认模板+默认布局(自定义布局)+nuxt.js页面(三)
本文共 1417 字,大约阅读时间需要 4 分钟。
1.1 路由:过渡动画效果
-
开发中,如果需要组件之间切换时,有切换效果,可以使用“过渡动画”
-
切换:离开状态、进入状态
-
步骤一:编写css,确定动画效果
//内部规定 .*-enter-active, .*-leave-active 用于设置进入或离开动画效果// page 表示默认过渡效果.page-enter-active, .page-leave-active { transition: opacity .5s;}.page-enter, .page-leave-active { opacity: 0;} - 步骤二:将css注册给nuxt,修改nuxt.conf.js配置如下内容
module.exports = { css: [ 'assets/main.css' ]} 1.2 视图
1.2.1默认模板
- 编写的vue组件需要一个html页面进行挂载。
- vue组件最终都转换虚拟dom (内存中html代码),用户无法看到
- 需要将vue转换后的内容添加到一个HTML页面中
- nuxt默认模板名称 app.html
- 在后面的开发中,如果需要解决浏览器兼容问题,就需要修改模板。

- 在后面的开发中,如果需要解决浏览器兼容问题,直接百度,一般都解决方案。
1.2.2 默认布局
- 布局组件,负责组合其他组件。
- 在布局组件中,可以编写公共代码
- 布局组件
- 默认布局位置:~/layouts/default.vue
- 布局组件内容:
- 其他组件显示位置,使用 标签显示其他组件
- 组件切换,使用 进行切换

1.2.3 自定义布局
- 步骤一:在layouts目录下,创建自定义布局组件,例如:blog.vue

- 步骤二:在其他组件中,通过layout属性进行引入,例如:

1.2.4 布局内容如何抽取?

1.2.5 错误页面
-
错误页面:用于定制个性化错误页面。例如:404如何显示、500如何显示等
-
编写错误页面,需要2步骤:
- 步骤一:错误页面位置,~/layouts/error.vue
- 步骤二:错误页面内容,props确定异常变量

处理页面错误信息方式总结
目前位置,我们一共学习了几种处理错误信息nuxt相关知识点
-
知识点1:路由中默认路由,只能解决404问题。(如果路由都不能匹配,将执行默认路由)
- 页面位置:
~/pages/_.vue
- 页面位置:
-
知识点2:布局中错误页面,可以解决所有错误问题,更加强大, 可以处理任意的statusCode
- 页面位置:
~/layouts/error.vue - 获得异常信息:props: [‘error’]
- 页面位置:
1.2.6 nuxt.js页面
- Nuxt.js 的页面在vue的基础上,额外添加部分属性。
| 额外属性 | 描述 |
|---|---|
| asyncData | nuxt服务端发送ajax区域 |
| fetch | 页面渲染之前发送ajax区域,一般用于填充vuex |
| head | 用于配置页面的头信息 |
| layout | 用于配置布局 |
head属性演示
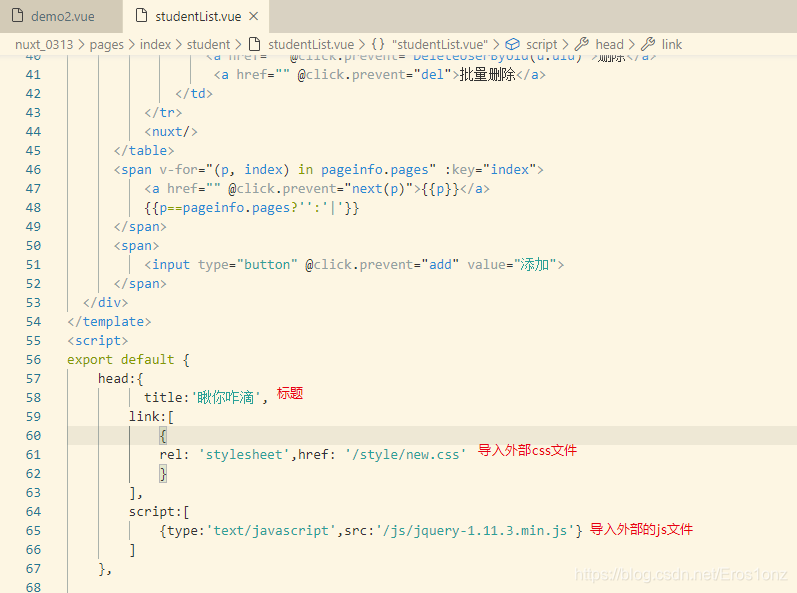
使用head属性可以设置页面标题、引入外部css文件、引入外部js文件 等
- 开发中由美工已经提供好了静态页面
- 我们vue中不希望再次编写css和js,可以采用导入外部文件的方式。
- 步骤一:创建css及js文件

- 步骤二: 创建xx.vue ,编写head相关信息

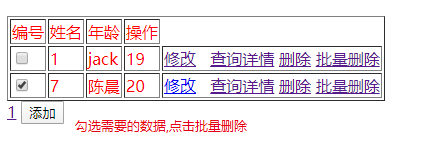
- 步骤三 :批量删除演示


最终展示:


转载地址:http://ufbef.baihongyu.com/
你可能感兴趣的文章
spring boot(七):springboot+mybatis多数据源最简解决方案
查看>>
Spring Boot 笔记
查看>>
maven下手动导入ojdbc6.jar
查看>>
SpringBoot、MyBatis配置多数据源XML方法
查看>>
SpringBoot配置属性之MQ
查看>>
SpringBoot集成mybatis
查看>>
Shell文本处理三剑客之grep
查看>>
linux查看进程启动时间
查看>>
Linux 基础命令
查看>>
35 个 Java 代码性能优化总结
查看>>
Linux Sed 命令
查看>>
StandardContext 错误
查看>>
如何添加网站favicon.ico图标
查看>>
cvs no such repository 问题
查看>>
MySQL中REGEXP正则表达式
查看>>
服务端UDP双向通信学习资料
查看>>
Mina TCP 编码解码相关资料收集
查看>>
Maven 打包 上传 运行
查看>>
Maven插件wagon-maven-plugin自动化部署
查看>>
使用wagon-maven-plugin插件自动部署项目
查看>>